Flatsome trong bài viết không có phần bài viết liên quan, bạn phải sử dụng plugin để tạo ra bài viết liên quan của Flatsome. Nay mình sẽ hướng dẫn bạn cách thêm bài viết liên quan bằng code để tránh việc cài đặt nhiều plugin cho Theme Web WordPress.
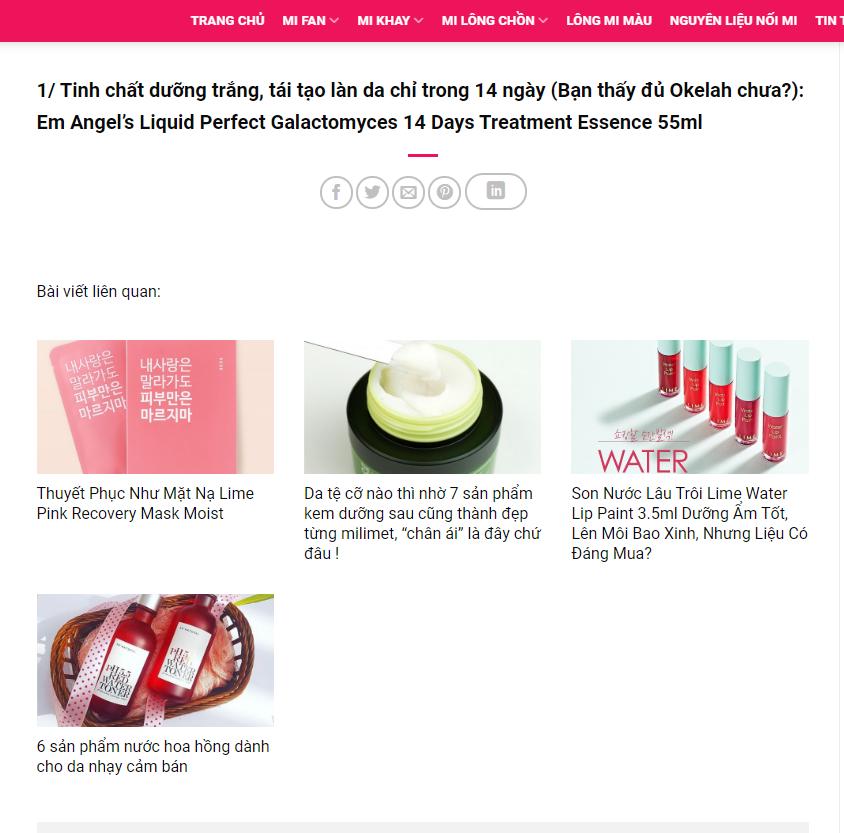
Dưới đây là hình ảnh demo:

Bạn copy code dưới gắn vào mục Function.php ở Flatsome Chill rồi lưu lại.
Style Css thì bạn copy vào mục style.css ở Flatsome Chill rồi lưu lại.
Bài viết cùng chuyên mục.
// Bài viết cùng chuyên mục
add_shortcode('devwp_posts_related','flatsome_related_posts');
function flatsome_related_posts(){
ob_start();
$categories = get_the_category(get_the_ID());
if ($categories){
echo '<div class="relatedcat">';
$category_ids = array();
foreach($categories as $individual_category) array_push($category_ids, $individual_category->term_id);
$my_query = new wp_query(array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 6
));
$ids = wp_list_pluck( $my_query->posts, 'ID' );
$ids = implode(',', $ids);
if( $my_query->have_posts() ){
echo '<h3>Bài viết liên quan</h3>';
echo do_shortcode('[blog_posts style="normal" type="row" columns="3" columns__md="2" posts="6" image_height="56.25%" text_align="left" ids="' . $ids . '"]');
}
echo '</div>';
}
return ob_get_clean();
}
Bạn vào phần Customize rồi vào Blog Single Post kéo xuống phần HTML after blog posts chèn Shortcode sau vào: [devwp_posts_related]
Ta kéo xuống dưới cùng, tới phần HTML after blog posts. Chúng ta cập nhật lại đường dẫn tĩnh và xem kết quả nhé.
Chúc các bạn thành công.
Tagged with: code bài viết cùng chuyên mục, code cùng chuyên mục, code related post category flatsome
Để kết nối AirPods với PC, hãy đặt AirPods của bạn vào hộp, mở hộp và nhấn nút ở mặt sau. Khi đèn trạng...
Các ví dụ về hàm tính tổng trong Excel Các ví dụ cho biết cách tính tổng trong Microsoft Excel, bằng một hàm SUM đơn...
Theo mặc định, người dùng kích hoạt Siri trên macOS bằng cách nhấp vào biểu tượng thanh công cụ hoặc thanh menu...
Dưới là đoạn code thay đổi chữ Add to cart và thêm giỏ hàng của woo năm 2023, phiên bản mới nhất cho wordpress...
Bạn có biết bạn có thể hiển thị nhiều đồng hồ trong Windows 11/10 không? Bạn có thể để Windows 11/10/8/7 hiển thị...
Bảng tổng hợp thật tuyệt vời! Chúng là một trong những tính năng mạnh mẽ nhất của Excel , chúng cho phép bạn nhanh...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.