Gắn code nút hotline, nút gọi có cả icon cho website.
Tham khảo thêm một hotline khác :
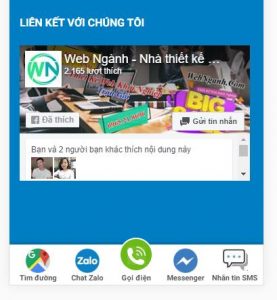
Gắn hỗ trợ Hotline Zalo Fanpage Facebook vào website
Code hotline zalo và số điện thoại góc trái website
Share code nút hiển thị số điện thoại hotline đẹp
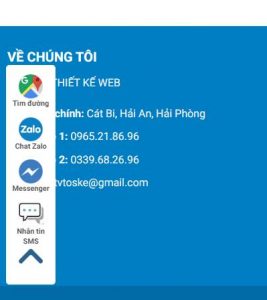
Thêm 3 nút Facebook, Zalo, Gọi điện thoại vào flatsome


Bạn tải các icon sau và up file lên rồi đổi lại đường link ảnh ở CSS
Zalo icon : ![]()
SMS icon: ![]()
Điện thoại icon: ![]() [Tải về]
[Tải về]
Mess icon: ![]()
Map icon : ![]()
Trước tiên bạn gắn đoạn code HTML
<div class="webnganh-nav swift-in-viewport"> <ul class="swift-in-viewport"> <li><a href="https://g.page/webnganh?share" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Tìm đường</a> </li> <li><a href="https://zalo.me/0965218696" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a> </li> <li class="phone-mobile"> <a href="tel:0965218696" rel="nofollow" class="button"> <span class="phone_animation animation-shadow swift-in-viewport"> <i class="icon-phone-w" aria-hidden="true"></i> </span> <span class="btn_phone_txt swift-in-viewport">Gọi điện</span> </a> </li> <li><a href="https://m.me/webnganh" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a> </li> <li> <a href="sms:0965218696" class="chat_animation"> <i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i> Nhắn tin SMS</a> </li> <li class="to-top-pc"> <a href="javascript:void(0);" id="top-link" rel="nofollow"> <i class="ticon-angle-up" aria-hidden="true" title="Quay lên trên"></i> </a> </li> </ul> </div>
Rồi bạn gắn CSS vào nơi chứa file style.css
.webnganh-nav {
position: fixed;
left: 13px;
background: #fff;
border-radius: 5px;
width: auto;
z-index: 150;
bottom: 50px;
padding: 10px 0;
border: 1px solid #f2f2f2;
}
.webnganh-nav ul {
list-style: none;
padding: 0;
margin: 0;
}
.webnganh-nav ul li {
list-style: none!important;
}
.webnganh-nav ul>li a {
border: none;
padding: 3px;
display: block;
border-radius: 5px;
text-align: center;
font-size: 10px;
line-height: 15px;
color: #515151;
font-weight: 700;
max-width: 72.19px;
max-height: 54px;
text-decoration: none;
}
.webnganh-nav ul>li a i.ticon-heart {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-map.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.phone-mobile {
display: none;
}
.webnganh-nav li .button {
background: transparent;
}
.button span {
display: inline-block;
line-height: 1.6;
}
.webnganh-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}
.webnganh-nav ul>li a i.icon-phone-w {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-phone.png) no-repeat;
background-size: contain;
}
.webnganh-nav ul>li a i {
width: 33px;
height: 33px;
display: block;
margin: auto;
}
.webnganh-nav ul li .button .btn_phone_txt {
position: relative;
}
.webnganh-nav ul li .button .btn_phone_txt {
position: relative;
top: 35px;
font-size: 10px;
font-weight: bold;
text-transform: none;
}
.webnganh-nav ul>li a i.ticon-messenger {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-messenger.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.webnganh-nav ul>li a i.ticon-chat-sms {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-sms.png) no-repeat;
background-size: contain;
width: 38px;
height: 36px;
display: block;
}
.webnganh-nav ul>li a i.ticon-angle-up {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-angle-up.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.webnganh-nav ul>li a i.ticon-zalo-circle2 {
background: url(https://sharetot.com/wp-content/uploads/2020/05/icon-zalo.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
@media only screen and (max-width: 600px) {
.webnganh-nav li {
float: left;
width: 20%;
list-style: none;
height: 50px;
}
.phone-mobile {
display: block !important;
}
.webnganh-nav ul>li a {
padding: 0;
margin: 0 auto;
}
.webnganh-nav li .button .phone_animation {
box-shadow: none;
position: absolute;
top: -16px;
left: 50%;
transform: translate(-50%,0);
width: 50px;
height: 50px;
border-radius: 100%;
background: #6cb917;
line-height: 15px;
border: 2px solid white;
}
.webnganh-nav {
background: white;
width: 100%;
border-radius: 0;
color: #fff;
height: 60px;
line-height: 50px;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
padding: 5px;
margin: 0;
box-shadow: 0 4px 10px 0 #000;
}
}
Tagged with: nút gọi cho web, share code, share code hotline
Code fake php 100 điểm Google Page Speed Insights cho Nodejs if (req.get('User-Agent').includes('Lighthouse')) { return...
Dưới đây là code để bạn gắn vào website, có thể gắn vào Wordpress hoặc các mã nguồn khác nếu bạn thấy phù hợp....
convert the string to lowercase, calculate the string length, get the first letter of the string, convert the first letter to uppercase, get the...
Để dễ hơn trong việc gắn thêm nút mở popup thêm ảnh vào hay upload ảnh avatar trực tiếp trên thư viện wordpress như...
Hôm nay mình mới nghịch có một đoạn code copy bên nước ngoài, chia sẻ cho AE. Chống copy nội dung của website khi bôi...
Gắn code nút hotline, nút gọi có cả icon cho wordpress flatsome. Tham khảo thêm một hotline khác : Gắn hỗ trợ Hotline Zalo...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.