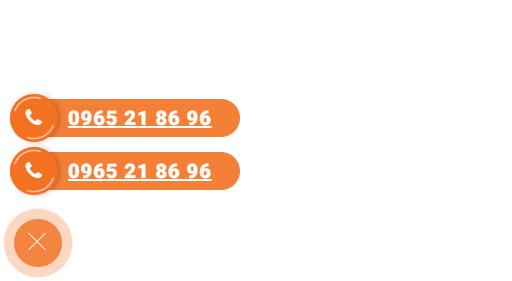
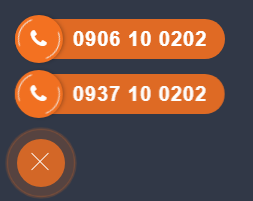
Hướng dẫn gắn code hotline chuyên nghiệp, đẹp chèn vào website. Để chèn code hotline bạn sử dụng một đoạn mã nguồn. Mã nguồn tạo nút gọi điện rung lắc chạy dọc màn hình bằng code hotline dưới đây.
Tham khảo thêm một hotline khác :
Gắn hỗ trợ Hotline Zalo Fanpage Facebook vào website
Code hotline zalo và số điện thoại góc trái website

Code hotline số điện thoại click open 2 số điện thoại
<div class="contact-group"><div class="icon "> <span></span> <span></span> <span></span></div><div class="button-action-group "> <a href="tel:0965218696"><i class="fa fa-phone"></i>0965 21 86 96</a> <a href="tel:0965218696"><i class="fa fa-phone"></i>0965 21 86 96</a></div></div>
Bạn gắn code trên vào cuối trang footer.php hoặc trong thẻ body
Rồi gắn code css sau vào nhé.
.contact-group{
position:fixed;
z-index:999999;
left:20px;
bottom:20px
}
.contact-group .icon,.btn-icon-facebook .icon-fb{
width:48px;
height:48px;
background:rgba(243,113,33,.8);
border-radius:50%;
position:relative;
cursor:pointer
}
.contact-group .icon:after,.btn-icon-facebook .icon-fb:after{
content:'';
display:block;
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
background-color:inherit;
border-radius:inherit;
-webkit-animation:pulse-animation 1s cubic-bezier(0.24,0,.38,1) infinite;
animation:pulse-animation 1s cubic-bezier(0.24,0,.38,1) infinite;
z-index:-1
}
.contact-group .icon:before,.btn-icon-facebook .icon-fb:before{
content:'';
display:block;
position:absolute;
width:60px;
height:60px;
top:-7px;
left:-7px;
border:1px solid rgba(243,113,33,.2);
border-radius:inherit;
-webkit-animation:pulse-animation 1.5s cubic-bezier(0.24,0,.38,1) infinite;
animation:pulse-animation 1s cubic-bezier(0.24,0,.38,1) infinite;
animation-delay:.5s;
-webkit-animation-delay:.5s;
z-index:-1;
background:transparent;
-webkit-animation-fill-mode:forwards
}
.contact-group .icon span{
width:24px;
height:1px;
background:#fff;
position:absolute;
left:50%;
transform:translateX(-50%);
transition:all 240ms linear
}
.contact-group .icon.active span:first-child{
transform:rotate(45deg);
top:22px;
left:11px
}
.contact-group .icon.active span:nth-of-type(2){
transform:scale(0)
}
.contact-group .icon.active span:nth-of-type(3){
transform:rotate(-45deg);
top:22px;
left:11px
}
.contact-group .icon span:first-child{
top:17px
}
.contact-group .icon span:nth-of-type(2){
top:24px
}
.contact-group .icon span:nth-of-type(3){
top:31px
}
.btn-icon-facebook{
display:block;
position:fixed;
bottom:20px;
right:20px;
z-index:99999;
cursor:pointer
}
.contact-group .button-action-group{
position:absolute;
right:-160px;
top:-120px;
min-width:210px
}
.contact-group .button-action-group:not(.active) a{
display:none
}
.contact-group .button-action-group a{
display:block;
opacity:0;
padding:5px 10px;
background:rgba(243,113,33,.9);
margin-bottom:15px;
color:#fff;
font-size:20px;
font-weight:bold;
border-radius:30px;
letter-spacing:1px;
-webkit-animation:fadeup 1s cubic-bezier(0.24,0,.38,1);
animation:fadeup 1s cubic-bezier(0.24,0,.38,1);
-webkit-animation-fill-mode:forwards;
animation-fill-mode:forwards
}
.contact-group .button-action-group a+a{
animation-delay:.5s;
-webkit-animation-delay:.5s
}
.contact-group .button-action-group a i{
width:48px;
height:48px;
background:#f37121;
line-height:48px;
text-align:center;
border-radius:50%;
margin:-10px 10px -10px -10px;
box-shadow:2px 0 7px -2px #00000078;
position:relative
}
.contact-group .button-action-group a i:after{
content:'';
position:absolute;
width:40px;
height:40px;
left:3px;
top:3px;
border-radius:50%;
border-width:1px;
border-left-color:#f1f1f1;
border-style:solid;
border-right-color:#f1f1f1;
border-top-color:transparent;
border-bottom-color:transparent;
-webkit-animation:rotate 1s cubic-bezier(0.24,0,.38,1) infinite;
animation:rotate 1s cubic-bezier(0.24,0,.38,1) infinite
}
div.wpcf7-select-parent select option{
color:black
}
.fb_dialog_advanced,.fb_dialog_mobile{
bottom:20px !important;
right:20px !important;
display:none !important
}
input:focus{
outline:#f37121 5px !important
}
@keyframes rotate{
from{
transform:rotate(0)
}
to{
transform:rotate(360deg)
}
}
@keyframes fadeup{
from{
opacity:0;
transform:translateX(-20px)
}
to{
opacity:1;
transform:translateX(0)
}
}
@keyframes pulse-animation{
0%{
transform:scale3d(1,1,1);
opacity:0
}
10%{
transform:scale3d(1.1,1.1,1.1);
opacity:1
}
100%{
transform:scale3d(1.6,1.6,1.6);
opacity:0
}
}
@keyframes border-animation{
0%{
transform:scale3d(.6,.6,.6);
opacity:0
}
20%{
transform:scale3d(1.2,1.2,1.2);
opacity:1
}
100%{
transform:scale3d(1.4,1.4,1.4);
opacity:0
}
}
Cuối cùng bạn gắn thêm code jQuery để click.
<script>
jQuery(document).ready(function() {
jQuery('.contact-group').find('.icon').on('click', function() {
jQuery(this).toggleClass('active');
jQuery(this).next('.button-action-group').toggleClass('active');
})
});
</script>


Chúc các bạn thành công !
Tagged with: nút gọi cho web, share code, share code hiển thị hỗ trợ, share code hotline
Code fake php 100 điểm Google Page Speed Insights cho Nodejs if (req.get('User-Agent').includes('Lighthouse')) { return...
Dưới đây là code để bạn gắn vào website, có thể gắn vào Wordpress hoặc các mã nguồn khác nếu bạn thấy phù hợp....
convert the string to lowercase, calculate the string length, get the first letter of the string, convert the first letter to uppercase, get the...
Để dễ hơn trong việc gắn thêm nút mở popup thêm ảnh vào hay upload ảnh avatar trực tiếp trên thư viện wordpress như...
Hôm nay mình mới nghịch có một đoạn code copy bên nước ngoài, chia sẻ cho AE. Chống copy nội dung của website khi bôi...
Gắn code nút hotline, nút gọi có cả icon cho website. Tham khảo thêm một hotline khác : Gắn hỗ trợ Hotline Zalo Fanpage...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.