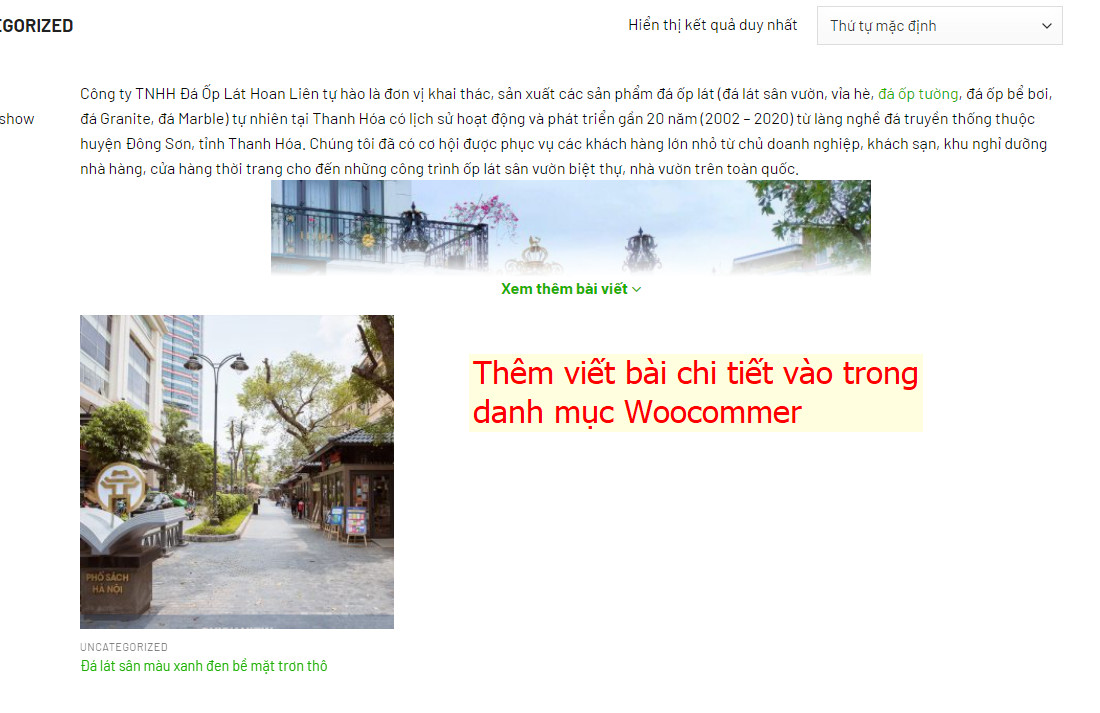
Thêm mục đăng bài trong danh mục sản phẩm ” Add editor to WordPress WooCommerce Product Category Page “, nhiều người đang cần thêm mục này vào woo hôm nay mình chia sẻ cho các bạn cách để thêm vào như hình ảnh nhé. Có cả phần thu gọn bài viết luôn cho các bạn nhé.

Dưới đây là code để bạn gắn vào trong Functions.php.
/******************************************** Thêm viết chi tiết danh mục *************************/
add_action( 'init', 'wpm_product_cat_register_meta' );
function wpm_product_cat_register_meta() {
register_meta( 'term', 'details', 'wpm_sanitize_details' );
}
function wpm_sanitize_details( $details ) {
return wp_kses_post( $details );
}
add_action( 'product_cat_add_form_fields', 'wpm_product_cat_add_details_meta' );
function wpm_product_cat_add_details_meta() {
wp_nonce_field( basename( __FILE__ ), 'wpm_product_cat_details_nonce' );
?>
<div class="form-field">
<label for="wpm-product-cat-details"><?php esc_html_e( 'Details', 'wpm' ); ?></label>
<textarea name="wpm-product-cat-details" id="wpm-product-cat-details" rows="5" cols="40"></textarea>
<p class="description"><?php esc_html_e( 'Detailed category info to appear below the product list', 'wpm' ); ?></p>
</div>
<?php
}
add_action( 'product_cat_edit_form_fields', 'wpm_product_cat_edit_details_meta' );
function wpm_product_cat_edit_details_meta( $term ) {
$product_cat_details = get_term_meta( $term->term_id, 'details', true );
if ( ! $product_cat_details ) {
$product_cat_details = '';
}
$settings = array( 'textarea_name' => 'wpm-product-cat-details' );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="wpm-product-cat-details"><?php esc_html_e( 'Bài viết', 'wpm' ); ?></label></th>
<td>
<?php wp_nonce_field( basename( __FILE__ ), 'wpm_product_cat_details_nonce' ); ?>
<?php wp_editor( wpm_sanitize_details( $product_cat_details ), 'product_cat_details', $settings ); ?>
<p class="description"><?php esc_html_e( 'Hãy điền thông tin chi tiết về danh mục này trong ô nhập trên.','wpm' ); ?></p>
</td>
</tr>
<?php
}
add_action( 'create_product_cat', 'wpm_product_cat_details_meta_save' );
add_action( 'edit_product_cat', 'wpm_product_cat_details_meta_save' );
function wpm_product_cat_details_meta_save( $term_id ) {
if ( ! isset( $_POST['wpm_product_cat_details_nonce'] ) || ! wp_verify_nonce( $_POST['wpm_product_cat_details_nonce'], basename( __FILE__ ) ) ) {
return;
}
$old_details = get_term_meta( $term_id, 'details', true );
$new_details = isset( $_POST['wpm-product-cat-details'] ) ? $_POST['wpm-product-cat-details'] : '';
if ( $old_details && '' === $new_details ) {
delete_term_meta( $term_id, 'details' );
} else if ( $old_details !== $new_details ) {
update_term_meta(
$term_id,
'details',
wpm_sanitize_details( $new_details )
);
}
}
add_action( 'woocommerce_before_main_content', 'wpm_product_cat_display_details_meta' );
function wpm_product_cat_display_details_meta() {
if ( ! is_tax( 'product_cat' ) ) {
return;
}
$t_id = get_queried_object()->term_id;
$details = get_term_meta( $t_id, 'details', true );
if ( '' !== $details ) {
?>
<div class="col-md-12">
<div class="product-cat-details" id="product-cat-details">
<?php echo apply_filters( 'the_content', wp_kses_post( $details ) ); ?>
</div>
<div class="content-show-all">
<a title="Đọc thêm" href="javascript:void(0);" class="button-show-all">
Xem thêm bài viết <i class="icon-angle-down"></i>
</a>
</div>
<style>
#product-cat-details {
height: 200px;
overflow: hidden;
margin-bottom: 15px;
}
.product-cat-details-full {
height: 200px;
overflow: hidden;
margin-bottom: 15px;
}
.content-show-all {
margin-top: -65px;
position: relative;
width: 100%;
padding-top: 45px;
padding-bottom: 15px;
text-align: center;
background: transparent;
background: -moz-linear-gradient(top,rgba(255,255,255,0) 0%,rgba(255,255,255,0.91) 50%,#fff 55%);
background: -webkit-gradient(left top,left bottom,color-stop(0%,rgba(255,255,255,0)),color-stop(50%,rgba(255,255,255,0.91)),color-stop(55%,#fff));
background: -webkit-linear-gradient(top,rgba(255,255,255,0) 0%,rgba(255,255,255,0.91) 50%,#fff 55%);
background: -o-linear-gradient(top,rgba(255,255,255,0) 0%,rgba(255,255,255,0.91) 50%,#fff 55%);
background: -ms-linear-gradient(top,rgba(255,255,255,0) 0%,rgba(255,255,255,0.91) 50%,#fff 55%);
background: linear-gradient(to bottom,rgba(255,255,255,0) 0%,rgba(255,255,255,0.91) 50%,#fff 55%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ffffff',GradientType=0);
display: block;
margin-bottom: 0;
}
.content-show-all a.button-show-all {
font-size: 16px;
font-weight: 600;
}
.content-show-all a.button-show-all i {
vertical-align: middle;
}
</style>
<script>
jQuery('.content-show-all').click(function(){
jQuery('#product-cat-details').css('height','auto');
});
</script>
</div>
<?php
}
}
Bạn gắn vào và sửa tùy biến nhé.
Để kết nối AirPods với PC, hãy đặt AirPods của bạn vào hộp, mở hộp và nhấn nút ở mặt sau. Khi đèn trạng...
Các ví dụ về hàm tính tổng trong Excel Các ví dụ cho biết cách tính tổng trong Microsoft Excel, bằng một hàm SUM đơn...
Theo mặc định, người dùng kích hoạt Siri trên macOS bằng cách nhấp vào biểu tượng thanh công cụ hoặc thanh menu...
Dưới là đoạn code thay đổi chữ Add to cart và thêm giỏ hàng của woo năm 2023, phiên bản mới nhất cho wordpress...
Bạn có biết bạn có thể hiển thị nhiều đồng hồ trong Windows 11/10 không? Bạn có thể để Windows 11/10/8/7 hiển thị...
Bảng tổng hợp thật tuyệt vời! Chúng là một trong những tính năng mạnh mẽ nhất của Excel , chúng cho phép bạn nhanh...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.