Hiện nay Google Update phần search google đường dẫn về trường itemListElement trong thẻ danh mục bài viết, trường hợp này các bạn chỉ sửa khi web của bạn là web được code, còn những web là theme hay dùng framework theme có sẵn thì ta sẽ cẩn trọng khi sửa.
Để sửa được lỗi này ta chỉ cần thêm đoạn sau vào các thẻ trong breadcrumb.

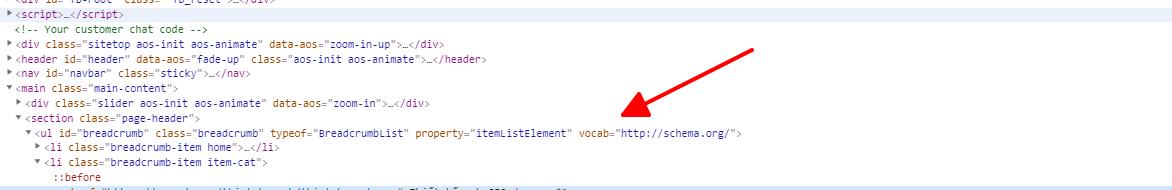
Trường “itemListElement” bị thiếu Search Google
Cách 1: Thêm một đoạn code JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},
{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/sciencefiction"
},
{
"@type": "ListItem",
"position": 3,
"name": "Award Winners",
"item": "https://example.com/books/sciencefiction/awardwinners"
}]
}
</script>
Cách 2: Chuyển đổi HTML breadcrumb của bạn theo cấu trúc RDFa:
<ol vocab="http://schema.org/" typeof="BreadcrumbList"> <li property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="https://example.com/books"> <span property="name">Books</span></a> <meta property="position" content="1"> </li> › <li property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="https://example.com/books/sciencefiction"> <span property="name">Science Fiction</span></a> <meta property="position" content="2"> </li> › <li property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="https://example.com/books/sciencefiction/awardwinnders"> <span property="name">Award Winners</span></a> <meta property="position" content="3"> </li> </ol>
Cách 3: Chuyển đổi HTML breadcrumb của bạn theo cấu trúc Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books"> <span itemprop="name">Books</span></a> <meta itemprop="position" content="1" /> </li> › <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction"> <span itemprop="name">Science Fiction</span></a> <meta itemprop="position" content="2" /> </li> › <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction/ancillaryjustice"> <span itemprop="name">Ancillary Justice</span></a> <meta itemprop="position" content="3" /> </li> </ol>
Tham khảo thêm chi tiết tại:
https://developers.google.com/search/docs/data-types/breadcrumb
https://schema.org/BreadcrumbList
https://www.searchenginejournal.com/breadcrumbs-seo/255007/
Tagged with: itemListElement, itemListElement google, lỗi itemListElement
Code fake php 100 điểm Google Page Speed Insights cho Nodejs if (req.get('User-Agent').includes('Lighthouse')) { return...
Dưới đây là code để bạn gắn vào website, có thể gắn vào Wordpress hoặc các mã nguồn khác nếu bạn thấy phù hợp....
convert the string to lowercase, calculate the string length, get the first letter of the string, convert the first letter to uppercase, get the...
Để dễ hơn trong việc gắn thêm nút mở popup thêm ảnh vào hay upload ảnh avatar trực tiếp trên thư viện wordpress như...
Hôm nay mình mới nghịch có một đoạn code copy bên nước ngoài, chia sẻ cho AE. Chống copy nội dung của website khi bôi...
Gắn code nút hotline, nút gọi có cả icon cho website. Tham khảo thêm một hotline khác : Gắn hỗ trợ Hotline Zalo Fanpage...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.