Nhiều bạn Dev đang tìm hiểu về cách custom tab trong chi tiết sản phẩm của Woocommerce WordPress. Nhưng các trang Dev của Woo là tiếng anh lên không hiểu. Dưới đây là đoạn code đơn giản để giúp bạn thêm tab cho Woo.

Đoạn code dưới đây là mẫu đơn giản để hiển thị nội dung trong tab, còn lại là bạn phải sử dụng các loại custom thêm input cho tab.
/**
* Add a custom product data tab
*/
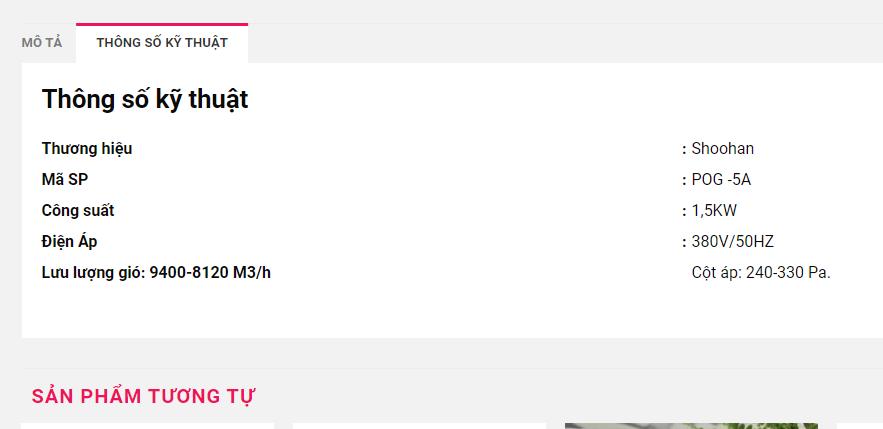
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['dev description'] = array(
'title' => __( 'Tab Mới Sản Phẩm', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
function woo_new_product_tab_content() {
// The new tab content
echo '<h2>Tab Mới Sản Phẩm</h2>';
echo '<p>Nội dung hiển thị tại đây !</p>';
}
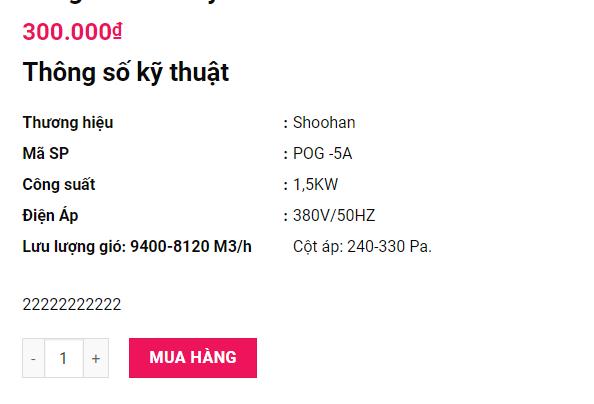
Bước cuối bạn thêm mô tả dưới giá tiền của chi tiết sản phẩm woo

function text_to_content_add_content(){
echo '<h2>Thông số kỹ thuật</h2>';
echo '<p>Nội dung hiển thị tại đây !</p>';
}
add_action( 'woocommerce_single_product_summary', 'text_to_content_add_content', 15 );
Tagged with: add custom tab woocommerce, thêm tab mô tả woocommerce
Để kết nối AirPods với PC, hãy đặt AirPods của bạn vào hộp, mở hộp và nhấn nút ở mặt sau. Khi đèn trạng...
Các ví dụ về hàm tính tổng trong Excel Các ví dụ cho biết cách tính tổng trong Microsoft Excel, bằng một hàm SUM đơn...
Theo mặc định, người dùng kích hoạt Siri trên macOS bằng cách nhấp vào biểu tượng thanh công cụ hoặc thanh menu...
Dưới là đoạn code thay đổi chữ Add to cart và thêm giỏ hàng của woo năm 2023, phiên bản mới nhất cho wordpress...
Bạn có biết bạn có thể hiển thị nhiều đồng hồ trong Windows 11/10 không? Bạn có thể để Windows 11/10/8/7 hiển thị...
Bảng tổng hợp thật tuyệt vời! Chúng là một trong những tính năng mạnh mẽ nhất của Excel , chúng cho phép bạn nhanh...
Bình luận bài viết
Đăng nhập để bình luận và xem các bình luận khác.